Usability of a website checklist in 2017
I've been thinking a lot lately about my
procedure. Experience is a factor that is potent, but it is rare that
people sit down and attempt to map out that which we know.
Despite the fact that it is part of my offerings that were paid, I Have decided to share this checklist. Several disclaimers: First, I don't claim this list is comprehensive or unique. Jakob Nielsen has a great 113-level checklist in his e-book, Homepage Usability, for instance. That is just my way of organizing what I feel is important while trying to keep it manageable. Second, my usage of terms may differ from yours. I use "usability" in an extremely broad sense, and my use of "accessibility" isn't very industry standard. Do not like it? Write your own checklist ;) Lastly, an advance warning that this post is quite lengthy.
Basic Overview
The listing is split into 4 roughly equal sections, (I) Accessibility, (II) Id, (I-II) Navigation, and (IV) Content. I'll describe and rationalize all of the sections and line items under, however you can also obtain the checklist as a simple, 1-page PDF.
I try to keep it easy with 3 basic ratings: (1) Green Check Always = Good/Move, (2) Red Check = Wants work, but no disaster, (3) Red X = Bad/Fail. Not allpoints are fundamentally relevant to any or all sites.















































Despite the fact that it is part of my offerings that were paid, I Have decided to share this checklist. Several disclaimers: First, I don't claim this list is comprehensive or unique. Jakob Nielsen has a great 113-level checklist in his e-book, Homepage Usability, for instance. That is just my way of organizing what I feel is important while trying to keep it manageable. Second, my usage of terms may differ from yours. I use "usability" in an extremely broad sense, and my use of "accessibility" isn't very industry standard. Do not like it? Write your own checklist ;) Lastly, an advance warning that this post is quite lengthy.
Basic Overview
The listing is split into 4 roughly equal sections, (I) Accessibility, (II) Id, (I-II) Navigation, and (IV) Content. I'll describe and rationalize all of the sections and line items under, however you can also obtain the checklist as a simple, 1-page PDF.
I try to keep it easy with 3 basic ratings: (1) Green Check Always = Good/Move, (2) Red Check = Wants work, but no disaster, (3) Red X = Bad/Fail. Not allpoints are fundamentally relevant to any or all sites.
Font Size/Spacing Is Effortless to Read
Opinions vary on the best dimensions for text, but err on along side it of slightly also too large. Poor raises frustration, and frustration prospects to website abandonment. Also, make sure your line spacing is adequate - white-space is the best buddy of a designer.Critical Content Is Above The Fold
The "fold" is that imaginary line where the bottom of your display cuts off a page. Content can fall below the fold, but such a thing crucial to comprehending who you are or that which you do (especially on the home-page) should fit on that first display. Screen-resolution that is average these days is depending on your audience.Ads & Pop-ups Are Unobtrusive
Ads are a truth of lifestyle, but integrate them properly in to your website. Do not try to force adverts and pop ups down peoples' throats. Also, do individuals a favor and make your ads apparent. Should you blur the line between advertisements and content also significantly, your content may suffer.Navigation Labels Are Clear & Concise
Don't say "Talk Online With Our Group" when "Contact U-S" will work. Your main navigation should be easy for mere mortals, and short, to the stage to grasp.Number of Buttons/Links Is Reasonable
Psychologists want to argue about how many bits of information we could process, but should you commence to see through 7-or so menu items, believe hard about whether they are needed by you. In the event that you've got 3 layers of Javascript menus that are flyaway, do your-self a favor and start over.Company Emblem Is Prominently Placed
Put your logo or brand where it really is simple to find, and that usually signifies the upper- left of the screen. It is expected by people, when you make their lives simple and they like it.Load -time Is Reasonable
Call me old-school, but I nevertheless want to see sites come in less than 100KB (60KB is even better). In case a site requires for ever to load, most folks will just leave. Yes, lots people have broadband now, but that makes our endurance thinner.Site Search Is Effortless to Access
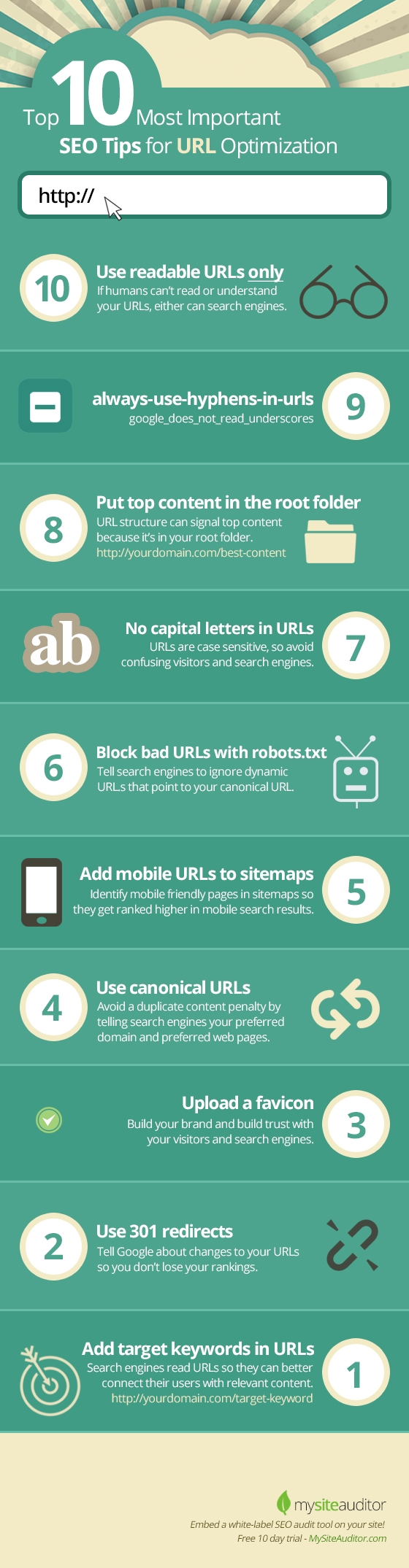
Make certain it is prominent, in the event there is a site research. Usability recommendations tend to like the the upper-correct corner of the page. Keep the button easy and apparent - "Search" nonetheless is most effective for most sites.URLs Are Meaningful & Consumer-friendly
This is really a point of some debate, but significant key-word-based URLs are typically great for both lookup engines and visitors. You don't possess to reengineer a whole website just to get URLs, but do what you can to make them helpful and descriptive.Major Headings Are Obvious & Descriptive
Most individuals don't read online, they skim. Use headings (major and minor) to set content aside and keep it organized. Headings should be clear, and for SEO gain, using heading tags (, , etc.).Main Duplicate Is Explanatory & Concise
That isn't a lesson in copywriting, but look a T your homepage - can you say the sam-e factor in two as several words? Try to be concrete and descriptive and a void jargon - no one cares if you can "leverage your synergies".Tagline Makes Company's Purpose Clear
Answer "What would you do?" concisely with a descriptive tag-line. Avoid advertising jargon and boil your worth proposition that is distinctive down to several words. This can be also an advantage for SEO.Clear Path to Contact Information
Similarly, visitors want to know if they require to, they can get in contact with you. It's also difficult to do if no one can contact you to do business. Preferably, list your con-Tact information as text (perhaps not in a picture) - it will get found by search engines, including local searches.Links Are Consistent & Simple to Identify
The underlined, link that is blue is a staple of the web. A little artistic license is okay, but consider a-T least making your links possibly blue or underlined. Links should stand out, and you also ought to use them sparingly enough that your content is n't disrupted by them.Flash & Add-ons Are Used Sparingly
No matter how great your site looks, individuals won't wait FIVE FULL MINUTES minutes for a plugin to load. Use technologies only once your targets are really enhanced by it and sparingly. Sticking to regular HTML/CSS is a plus for lookup engines.Emphasis (daring, etc.) Is Used Sparingly
It's a reality of human cognition: you will successfully draw attention to nothing and try to attract attention to everything. We've all seen that site, the one with a red, blinking, underlined "NEW!" next to everything. Don't be that guy.Clear Way To to Organization Information
The good old "About Us" page may possibly seem dull, but confidence is crucial on the web, and people need a simple method to understand more about you.HTML Page Titles Are Explanatory
More importantly, your page titles (in the tag) should be descriptive, distinctive, and perhaps not jammed full of keywords. Page titles are the first thing search-engine visitors see, and if those titles do not make sense or look spammy, they will move on to the next result.Home-page Is Digestible In 5 Seconds
We frequently discuss regarding the 5-second rule. There is some disagreement over exactly how many seconds you get, but readers certainly are a fickle bunch, plus they require to get the basic gist of your home-page in just a number of moments.Adequate Text-to-Background Contrast
Dark-grey on light-grey may seem fashionable, but I'm-not going to damage my eyesight to study your blog. Screens and eyes differ wildly, s O keep your core duplicate contrast high. Good, oldfashioned black-on-white is still best more often than not.Styles & Shades Are Consistent
Make sure people know they are still on your own site by being consistent - confuse them-and you're going to lose them. Headings layout, and styles should be steady website-extensive, and colours should usually have the sam e meaning. Do not use text that is red, red links on another, and red headers on onepage somewhere else.Site H As Custom Maybe Not-discovered/404 Page
If your page in your site does not exist, a white page with "4 4 Maybe Not Found" is a good way to lose a consumer. Create a custom 404 page, ideally one that guides your visitors to content.Company Logo Is Connected To Residence-page
This might sound minor, but people expect logos to hyperlink to home-pages, and confusion follows when they they do not. I have seen video of consumers hitting an emblem over and over, without any idea what things to do next.Images Have Proper ALT Tags
Not only do sight-impaired visitors use ALT tags, but search engines require them to comprehend your images. This can be especially critical when you use pictures for content that is crucial, for example menu items.Main Navigation Is Easily Identifiable
Every website on the internet has had a primary menu since the browsers came on the marketplace. Make your main navigation effortless study, to find, and use. Should you've even more or two navigation places, make it clear why they are different.